Manchmal kann es vorkommen, dass man das Ergebnis seiner Grasshopper-Definition schnell und verständlich vermitteln möchte, ohne erst umständlich Grasshopper nebst Rhino zu öffnen. Ist das Ergebnis ein statischer Zustand, so erschließt sich der klassische Weg, die Definition zu “backen” und mit dem Resultat weiter zu verfahren, z.B. eine 2D-Zeichnung zu exportieren oder es zu rendern. Bei Definitionen, welche eine Bewegung beschreiben, sieht das schon anders aus. Hier möchte man vielleicht nicht nur einzelne Zustände zeigen, sondern am besten die Bewegung im Fluss verständlich machen.

Ein sehr einfacher und schneller Weg soll hier beschrieben werden, nämlich mit dem Grasshopper-eigenen Animationstool, welches man im Kontextmenü von Nummerslidern aufrufen kann. 
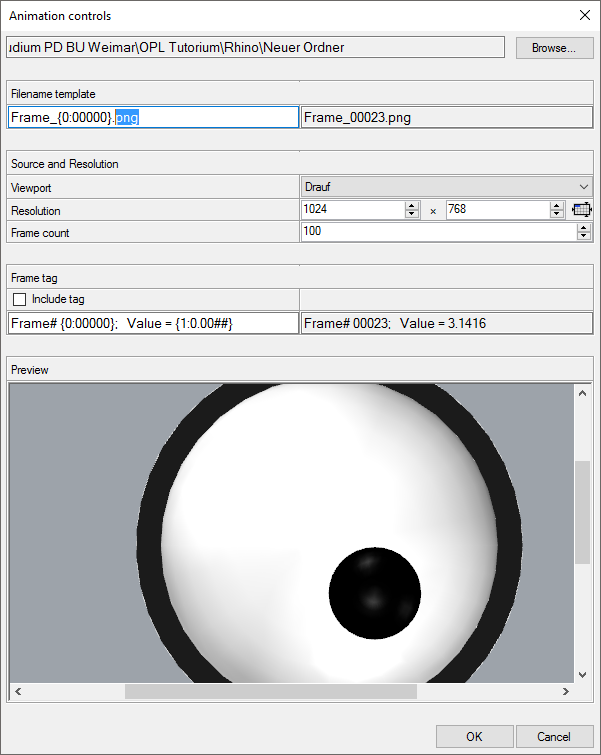
Bedingung hierfür ist es natürlich, dass das gewünschte Resultat dem gewählten Slider anhängt. (Siehe dazu das Beispiel) Ist dies der Fall öffnet man mit Animate das folgende Dialogfenster.

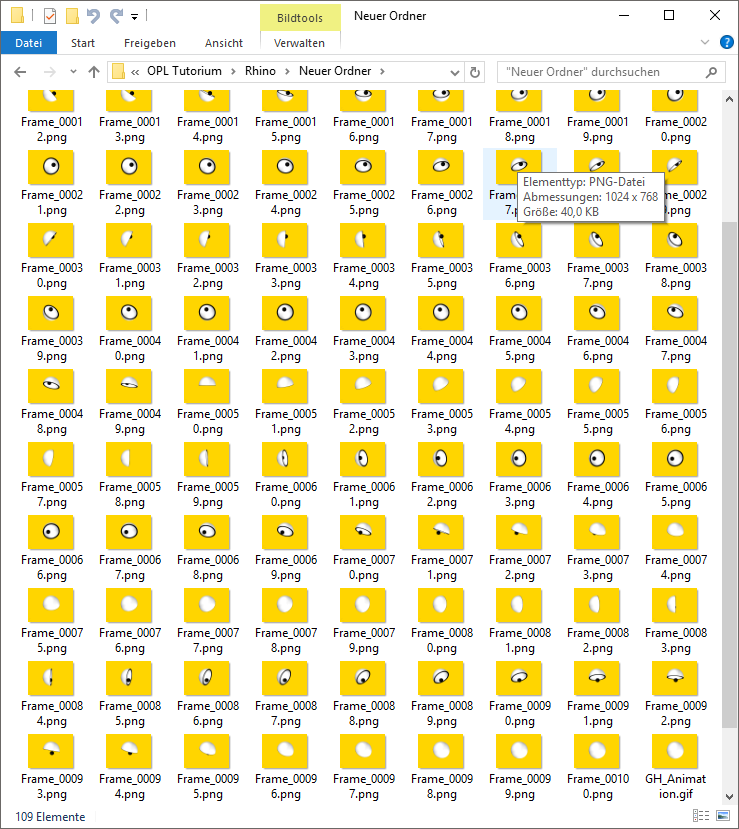
Die Dinge sind recht selbsterklärend. Ganz oben wählt man einen Speicherordner für die einzelnen Frames aus. Bei der Vorlage für den Dateinamen ist darauf zu achten, dass man .png-Dateien exportiert. Es folgen Angaben zum Viewport, also der Ansicht, der Bildauflösung und der Framezahl, der Anzahl an Bildern, in die man den Nummernslider zerlegen möchte. Hier ist es sinnvoll, einen Wert zu finden, der einerseits die Animation möglichst flüssig aussehen lässt, andererseits ist es nicht nötig eine höhere Framezahl einzugeben, als der Slider Zustände hat. Je mehr Frames, desto langsamer läuft auch die Animation. Im Beispiel war 100 ein guter Mittelwert. Hat man alles eingestellt, kann man mit OK bestätigen und es werden im gewählten Ordner die einzelnen .PNG-Dateien exportiert.
(Die gelbe Farbe habe ich durch Anpassung des Rhino-Viewports in den Rhino-Optionen eingestellt (Menüleiste: Werkzeuge/Optionen))
Die entstandenen Einzelbilder kann man dann in Photoshop oder einem anderem Schnittprogramm zu einem GIF zusammenfügen. Siehe dazu:
Adobe-Tutorial: Wie erstelle ich eine animierte GIF mit Photoshop