Basiert auf der super Arbeit von: Niklas Fauth und Emanuel Feru
Grund: In einem Hoverboard steckt die Technik um preiswert fahrbare Untersätze zu bauen, die sehr viel Kraft haben und sehr präzise schnell oder langsam fahren können (zwei starke BLDC Motoren, speziell abgestimmte BLDC Steuerplatine, dicker Akku).
Ziel: Die Motoren mit einem Arduino zu steuern, damit die einfache Arduino Programmierumgebung verwendet werden kann, um z.B. Sensoren oder Wifi anzubinden.
Weg: Die BLDC-Motoren können vom Arduino nicht direkt angesprochen werden, dazu ist die Steuerplatine des Hoverboards mit eigenem Mikrocontroller und 12 dicken Transistoren notwendig. Auf dieser Steuerplatine wird eine neue Firmware mit verschiedenen Einstellungen installiert, dann kann der Arduino die Motoren über die USART-Schnittstelle steuern.
Hinweis: Dieses Tutorial ist gefährlich, bei falscher Handhabung kann der Akku explodieren, die Motoren können dich und deinen Computer mühelos durch den Raum ziehen. Langsames und besonnenes Arbeiten ist unabdingbar, da es möglich ist alle Sicherheitsvorkehrungen über die Firmware zu verändern. Es wird nicht die geringste Haftung für irgendwas übernommen.
1. Technik Kaufen
1.1. Hoverboard
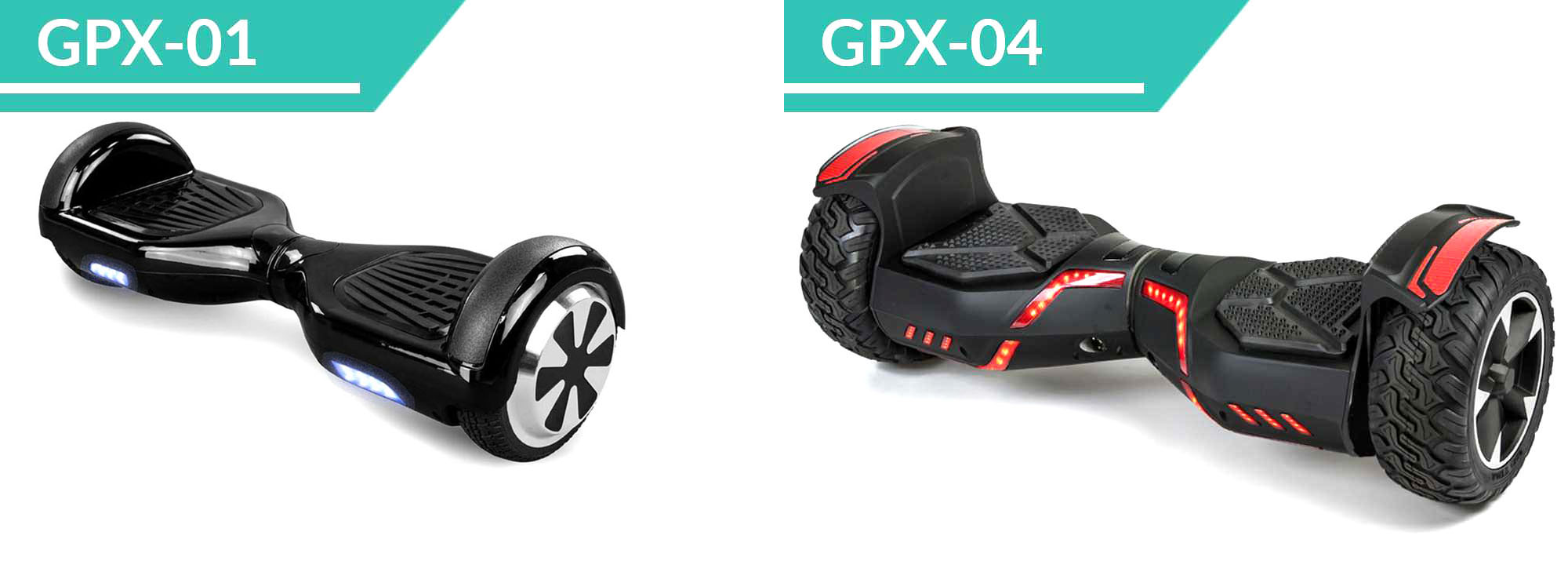
Roboter / Innenraum: 6,5″ Räder mit je 300W z.B: „GPX-01“ ab 150€
Personentransport / Spaß: 8,5″ Räder mit je 400W z.B: „GPX-04“ ab 250€
 Es gibt verschiedne Modelle und prinzipiell sind alle gleich aufgebaut, bis auf einen wichtigen Punkt: Es muss eine Steuerplatine haben, die wie auf dem Bild unter Punkt 2.1 ausschaut. Es ist nicht möglich das vor dem Kauf herauszufinden und damit ein Glückspiel. (Firmware Compatibility Link)
Es gibt verschiedne Modelle und prinzipiell sind alle gleich aufgebaut, bis auf einen wichtigen Punkt: Es muss eine Steuerplatine haben, die wie auf dem Bild unter Punkt 2.1 ausschaut. Es ist nicht möglich das vor dem Kauf herauszufinden und damit ein Glückspiel. (Firmware Compatibility Link)
1.2. ST-Link V2 Programmer
Das Ding braucht ihr um die neue Firmware auf die Steuerplatine aufzuspielen. Am besten eine Version die Kurzschlussfest ist, ansonsten ist es dahin, wenn ein Kabel falsch angesteckt wurde. z.B: STM32 ST-Link V2 Programmer. Zum entspannten Arbeiten empfehle ich dazu eine Pfostenbuchse und eine USB Verlängerung zu kaufen.
1.3. Arduino
Die Steuerplatine hat eine 3,3 Volt Logic, es wird also auch ein Arduino mit 3,3 Volt Logik benötigt, z.B: Adafruit Feather M0 Basic Proto (Update: 5 Volt Logic ist auch ok).
1.4. 5-Volt DC-DC-Wandler
Das Arduino selbst benötigt zum Betrieb 5 Volt. Eine Möglichkeit ist die 15 Volt von der Steuerplatine umzuwandeln, am einfachsten mit einem kleinem DC-DC-Wandler: z.B: LMO78_05-0.5
——————————————————————————————————
2. Hardware aufbereiten
2. 1. Hoverboard
– Akku aufladen und die testen ob das Hoverboard korrekt funktioniert
– das Hoverboard aufschrauben und ein Foto von der Steuerplatine machen, zur Erinnerung wo welches Kabel angesteckt ist, dann alle Kabel abstecken
– alles, außer den Motoren, ausbauen um das Kabelchaos zu beseitigen
– wir benötigen die Steuerplatine, die Ladebuchse, den Power-Taster und den Akku, alles andere kann entsorgt werden
– den Plan der Steuerplatine runterladen und studieren:
 (original image by Emanuel Feru)
(original image by Emanuel Feru)
2. 2. ST-Link Programmer Verbindung herstellen
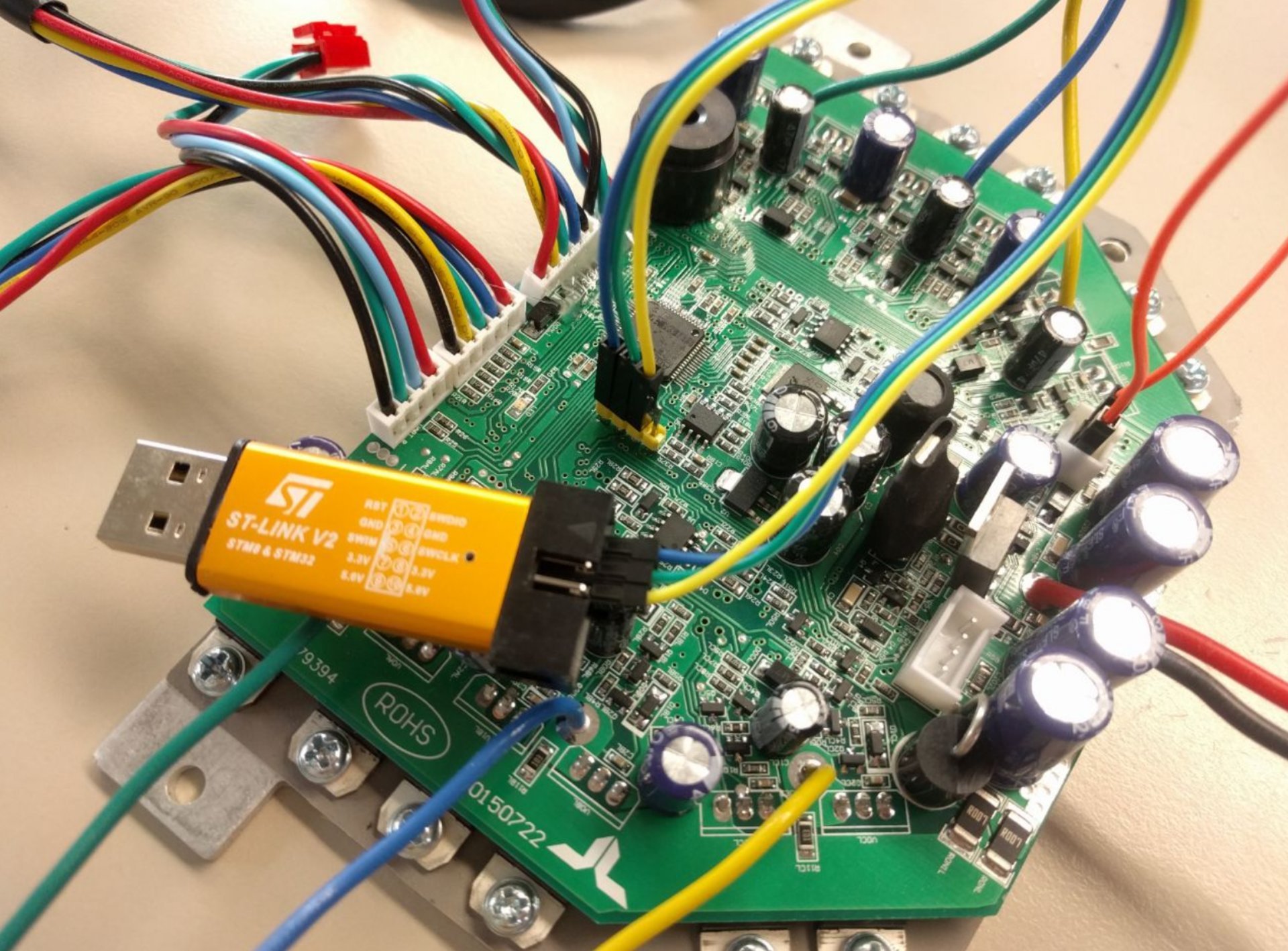
– je ein Kabel an SWDIO, SWCLK, GND am SWD Programming Anschluss auf der Steuerplatine anlöten (den 3.3 Volt Pin niemals anschließen!)
– und mit den gleichnamigen Pins am ST-Link Programmer verbinden
 (original image by Niklas Fauth)
(original image by Niklas Fauth)
Tip: der mittlere Kontakt (GND) lässt sich sehr schwer löten, unbedingt testen ob eine Verbindung besteht (z.B. zum schwarzen Akku Kabel)
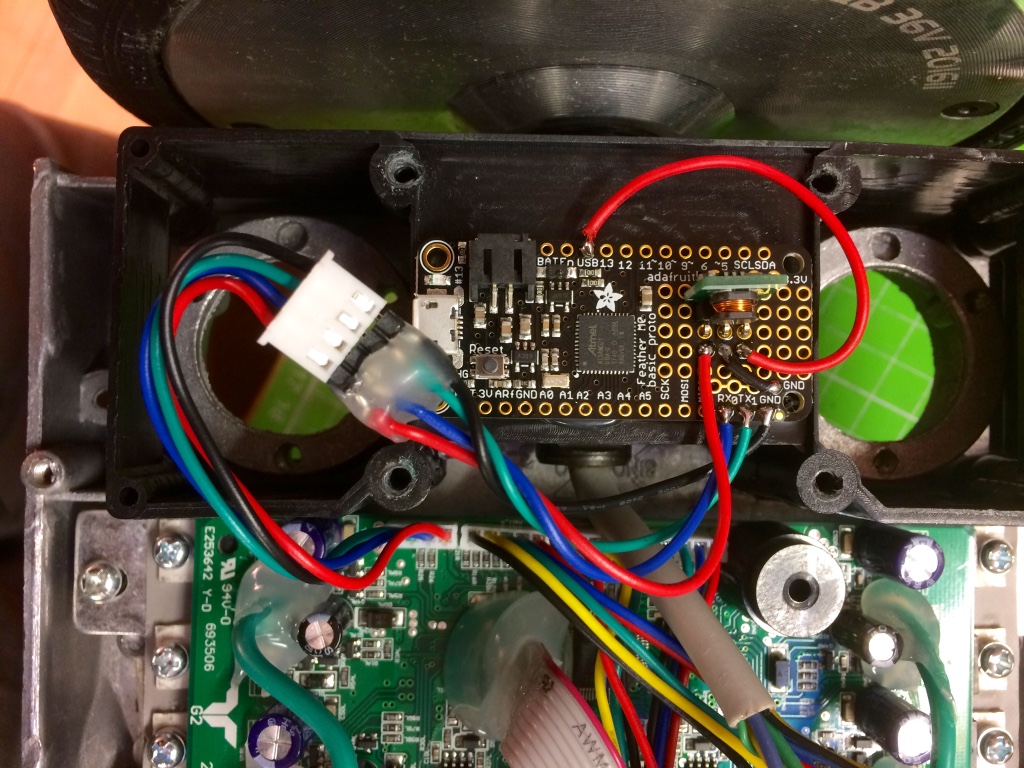
2. 3. Arduino Verbindung herstellen
– TX vom Right Sideboard Anschluss auf der Steuerplatine an RX am Adafruit Feather löten
– RX vom Right Sideboard Anschluss auf der Steuerplatine an TX am Adafruit Feather löten
– GND vom Right Sideboard Anschluss auf der Steuerplatine an GND am Adafruit Feather löten
– 15V vom Right Sideboard Anschluss auf der Steuerplatine an Pin 1 vom DC-DC Wandler löten
– GND vom Adafruit Feather an Pin 2 vom DC-DC Wandler löten
– USB vom Adafruit Feather an Pin 3 vom DC-DC Wandler löten
Achtung: Die Steuerplatine ist nicht gegen Kurzschluss oder irgendwas geschützt! Wenn die 15 Volt vom Right Sideboard Anschluss auch nur ganz kurz mit TX oder RX Verbindung hat, ist die Steuerplatine hinüber. Also die Steckverbindung erst anstecken wenn ihr euch ganz sicher seit das alles korrekt verkabelt ist.
——————————————————————————————————
3. Steuerplatine entsperren
3. 1. für Windows
– das Programm ST-Link Utility installieren und dieser Anleitung folgen: https://github.com/EmanuelFeru/hoverboard-firmware-hack-FOC/wiki/How-to-Unlock-MCU-flash
3. 2. für Mac / Linux
– per Terminal installieren: Homebrew, stlink, OpenOCD und dieser Anleitung folgen: https://github.com/EmanuelFeru/hoverboard-firmware-hack-FOC/wiki/How-to-Unlock-MCU-flash#method-2-using-ubuntulinux
3. 3. für Mac Nutzer ohne Erfahrungen im Terminal
– suche dir einen Windows Rechner, denn das Entsperren ist nur ein einziges Mal notwendig
——————————————————————————————————
4. neue Firmware aufspielen
4. 1. Software
– das Programm VisualStudioCode downloaden und installieren: https://code.visualstudio.com
– VisualStudioCode öffnen und am linken Rand den Button „Extensions“ klicken, nach „PlattformIO IDE“ suchen und installieren (das kann einige Zeit dauern.. Status rechts unten beobachten)
– den kompletten NiklasFauth/hoverboard-firmware-hack Ordner von Github runterladen und entpacken: https://github.com/EmanuelFeru/hoverboard-firmware-hack-FOC
– diesen ganzen Ordner in VisualStudioCode öffnen (File -> Open und den Ordner anwählen, keine einzelne Datei)
4. 2. Kommunikation zum Arduino (USART) aktivieren
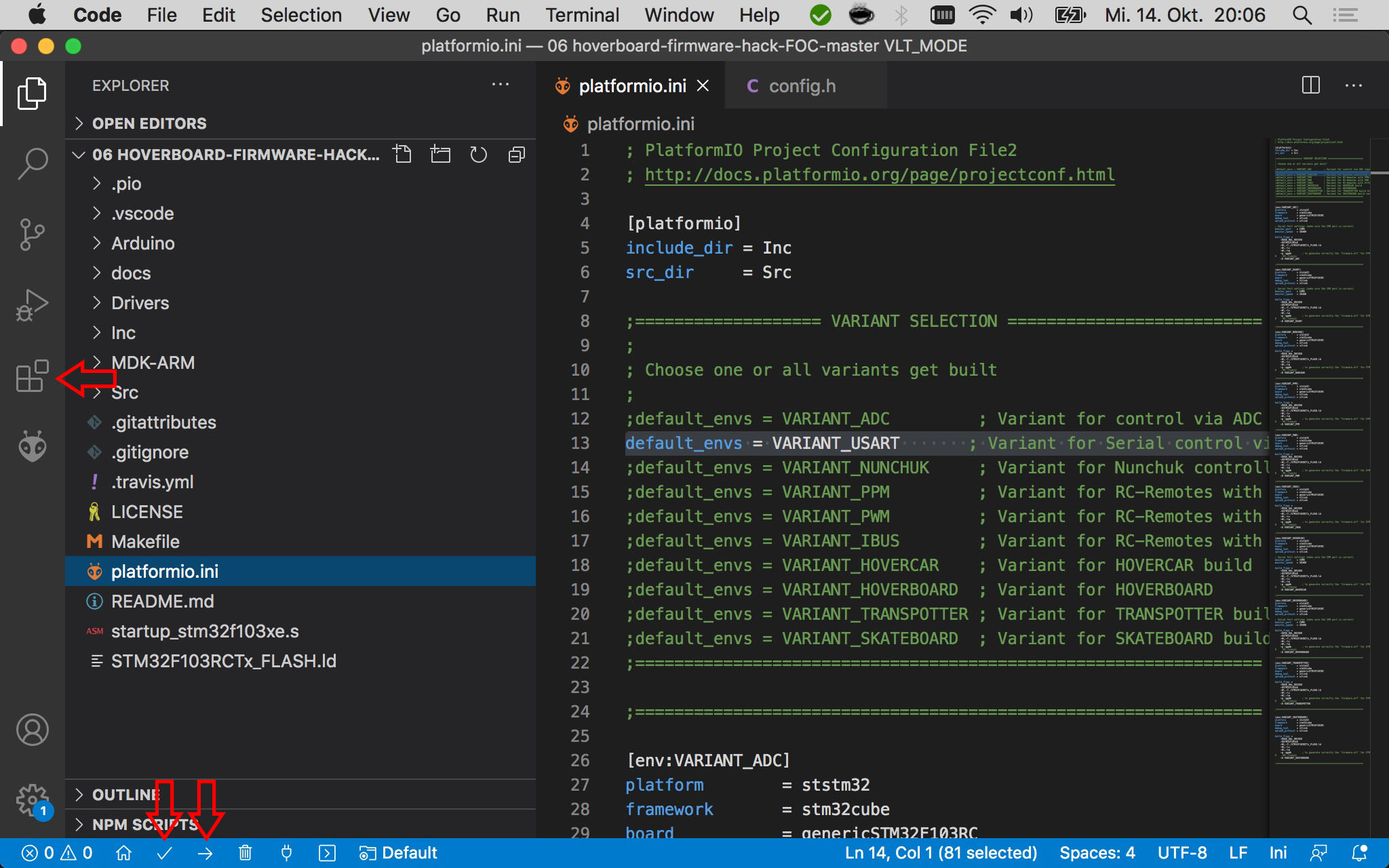
– in VisualStudioCode die Datei „platformio.ini“ anklicken und das Semikolon am Anfang der Zeile 13 löschen:
default_envs = VARIANT_USART
– im Ordner „Inc“ in der Datei „config.h“ die Auskommentierung (die zwei // am Anfang) in den Zeilen 317 und 318 entfernen:
#define CONTROL_SERIAL_USART3
#define FEEDBACK_SERIAL_USART3
– Speichern und „PlatformIO:Build“ drücken (der kleine Haken links unten im Program) das kann beim ersten Mal einige Zeit dauern.. Status rechts unten beobachten
4.3. Hochladen zur Steuerplatine
– Power-Taster und Akku wieder an die Steuerplatine stecken
– ST-Link Programmer per USB an den Rechner anschließen
– den Hoverboard Power-Taster drücken und gedrückt halten
-„PlatformIO:UPLOAD“ drücken (der kleine Pfeil links unten im Program) das kann beim ersten Mal einige Zeit dauern..
Wichtig: immer wenn eine Verbindung erstellt oder etwas hochgeladen werden soll, muss die ganze Zeit der Power-Taster gedrückt gehalten werden!
4.4. Success!
– wenn das erfolgreich war, den Taster wieder loslassen
– eventuell fängt das Hoverboard an zu piepen (da es noch keine Befehle vom Arduino empfängt) einfach den Taster kurz drücken zum Ausschalten
– den ST-Link-Programmer und den Akku von der Steuerplatine trennen
– die Steuerplatine und den Akku wieder in das Hoverboard einbauen
– die Motoren wieder anstecken (die dicken und die dünnen Kabel)
Gratulation, das war der schwere, unbekannte Teil der nur einmal nötig ist. (außer du möchtest die Einstellungen im Hoverboard ändern, die Datei config.h ist voll von Möglichkeiten..)
——————————————————————————————————
5. Arduino Software:
5.1. hoverSerial1.ino
– das Beispiel runterladen: http://bauhausinteraction.org/opl/wp-content/uploads/2021/06/00_hoverSerial1.zip
– das ist optimiert für den Adafruit Feather M0, basierend auf dem Sketch von Emanuel Feru für den Arduino Nano/Uno
– speichern und zum Arduino hochladen, dannach das USB Kabel abstecken
5.2. Erster Test
– das Hoverboard auf einen Stuhl legen, sodass die Räder frei drehen können und du das Ding gut festhalten kannst
– das Hoverboard mit dem Taster anschalten (kurz drücken)
– die Räder sollten sich ruhig und gleichmäßig drehen
– das Hoverboard mit dem Taster ausschalten
5.3. Arduino Code modifizieren
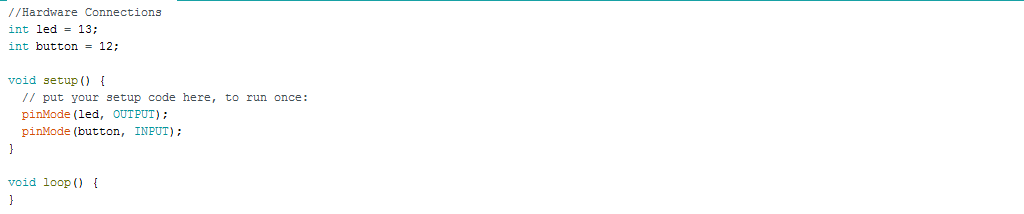
– der Befehl Send(0, 100); im Loop Teil kontrolliert die Motoren
– der erste Wert steht für „Steer“ (Drehung nach Links oder Rechts)
– der zweite Wert steht für „Speed“ (beide Motoren Vor- oder Rückwärts)
– z.B. ersetzen durch Send(50, 100); (leichte Kurve, langsam Vorwärts)
– beide Werte können von -1000 bis 1000 gehen
Yeah! Geschafft, von nun an kannst du die beiden Motoren mit dem Arduino steuern.
——————————————————————————————————
Tip: es gibt verschiedene Modi wie die Motoren angesteuert werden, wähle einen der am besten zu deiner Anwendung passt (Einstellung in der Datei config.h in Zeile 150) https://github.com/EmanuelFeru/hoverboard-firmware-hack-FOC#foc-firmware
Fragen? Auf den Github Seiten von: Niklas Fauth und Emanuel Feru gibt es mehr Informationen.